So verwenden Sie einen Barcode in Delphi
Sie können ActiveBarcode in Delphi wie jedes andere Steuerelement (z.B. wie eine Schaltfläche) verwenden. Zunächst müssen Sie das ActiveBarcode Control in die Delphi Entwicklungsumgebung einbinden.
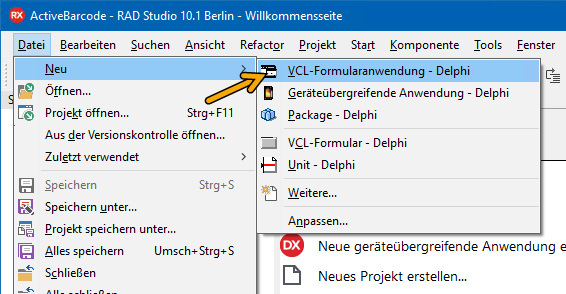
Erstellen Sie ein neues Projekt: Datei - Neu - VCL Forms Application:

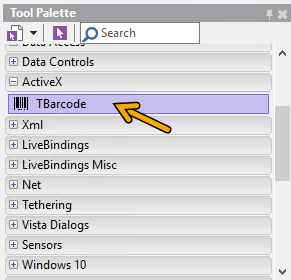
Um ActiveBarcode auf einem Formular zu platzieren, wählen Sie das ActiveBarcode Control aus der Werkzeugpalette. Sie finden es unter ActiveX als TBarcode Komponente:

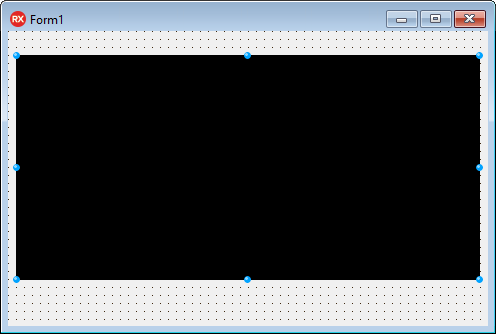
Wählen Sie TBarcode und platzieren Sie die Komponente auf dem Formular. Leider fügt Delphi das Barcode-Objekt mit einer schwarzen Hintergrundfarbe ein.

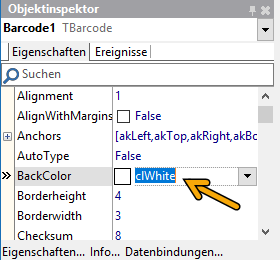
Aber kein Problem, wir beheben das einfach. Im Objektinspektor können Sie die Eigenschaften der Komponente anpassen. Setzen Sie also die Hintergrundfarbe auf weiß.

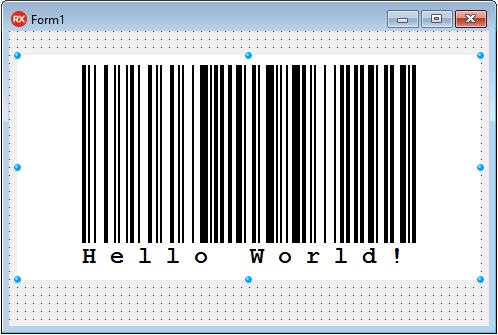
Voilà, das Barcode-Objekt sieht jetzt gut aus:

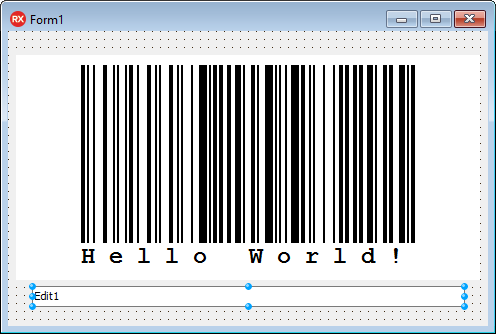
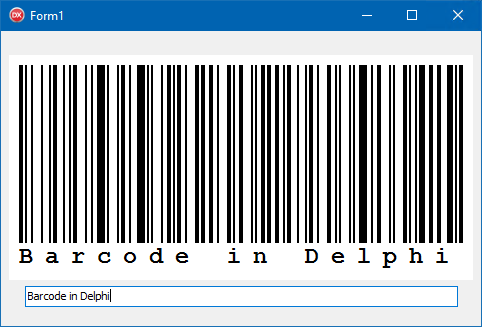
In diesem Beispiel fügen wir ein weiteres Steuerelement, ein TEdit, zum Formular hinzu. Jetzt könnte Ihr Formular wie folgt aussehen:

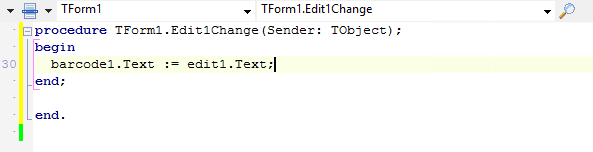
Als nächstes verknüpfen wir das Bearbeitungsfeld direkt mit dem Steuerelement. Öffnen Sie den Quellcode für das TextChange-Ereignis durch einen Doppelklick auf das Eingabefeld. Dieses Ereignis wird immer dann aufgerufen, wenn der Inhalt des Eingabefeldes geändert wird. Idealerweise für unser Beispiel. Wir geben diese Aktualisierung sofort an die Steuerung weiter.

Erledigt! Starten Sie nun die Anwendung und ändern Sie den Inhalt des Bearbeitungsfeldes, um den Strichcode zu ändern.

Beispiele für die Kodierung
Die Einstellung von Eigenschaften ist sehr einfach.
Barcode1.Text := '123456789012'; Barcode1.BackColor := clWhite; Barcode1.ForeColor := clBlack;
Verwendung der Eigenschaft Picture
Kopieren Sie den Barcode in ein Bildobjekt:
Image1.Picture.Bitmap.Height := Barcode1.Height; Image1.Picture.Bitmap.Width := Barcode1.Width; Barcode1.Picture.CleanupInstance; Image1.Picture.Bitmap.Canvas.Draw(0,0,Barcode1.Picture.graphic);
Verwendung der Zwischenablage
Kopiert den aktuellen Barcode als Vektorgrafik in die Zwischenablage (WMF):
Barcode1.CopyToClipboard;Kopiert den aktuellen Barcode als Bitmap in die Zwischenablage (BMP):
Image1.Picture.Bitmap.Height := Barcode1.Height; Image1.Picture.Bitmap.Width := Barcode1.Width; Barcode1.Picture.CleanupInstance; Image1.Picture.Bitmap.Canvas.Draw(0,0,Barcode1.Picture.graphic); Clipboard.Assign(Image1.Picture.Bitmap);